Chris Coyier over at CSS Tricks helped create a simple and rather useful tool to make better printer-friendly websites.¬† It’s called the Printliminator. It’s simply a bookmarklet that allows you to control what is rendered on any web page.¬† Essentially, you can turn off any element that you don’t want to appear on a page prior to printing out a hard copy.
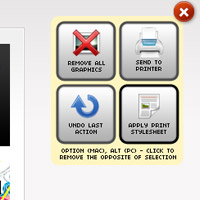
Here’s how it works.¬† Whenever you visit a site that needs to be cleaned up for printing, simply select the Printliminator bookmark from your favorites folder or menu bar and it loads a menu overlay with several tools.¬† The basic eliminate feature is enabled right away, presenting a red outline as you scroll over certain page elements. Just click an element that you want to remove and voila–it’s gone!
I’ve found this quite handy when dealing with advertising rich websites without an option for a printer-friendly version.¬† Just a few clicks and I’ve got an ad-free, clean document ready to go.¬† It saves on ink and makes pages for print much easier to read.
There’s also a quick video demo showcasing its features and operation if you need more convincing.¬† I highly recommend this tool for any and all web users.¬† Great Job Chris!
Printliminator Information and Bookmarklet.
Want More? Subscribe and We'll Deliver it to You.

 Subscribe to the RSS feed or to email updates, to get even more great content!
Subscribe to the RSS feed or to email updates, to get even more great content!