Time is money right? When it comes to a new web design project, Photoshop generally comes into play at two stages. First, a lot of us use Photoshop to produce an initial site concept, maybe even several pages within a single site for a more robust concept piece. The second part is when we re-visit an accepted concept to continue building out individual site elements, slice up components and pull all kinds of visuals into our now HTML and CSS product. Getting through these stages quicker and more efficiently saves us time and allows designers to make more money by getting through projects efficiently.
Having done more site concepts than I would like to count I have been able to streamline my process and use some shortcuts that save me a lot of time. This skill set becomes one of necessity when you start to revisit your Photoshop files for current or past projects. Regardless of how well you may feel you have executed a design or a build out it is impossible to predict the mind of a client. Preparing yourself and your files for changes and frequent re-visits should be a routine practice for anyone who is working on the web. Here are just a few of the measures I take to ensure my projects keep moving smoothly.

1) Organize Early but Not Often
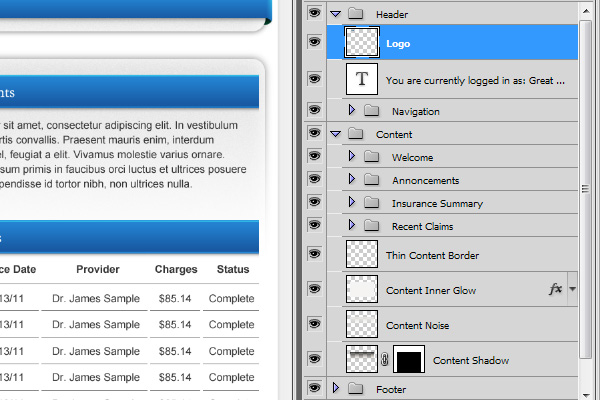
We all know that it is important to organize our Photoshop files. This means naming layers, using groups, and putting our layers in a meaningful order. Some may preach to organize early and often but I found that to be more of a hindrance than a help. I never waste my time naming or grouping layers when I create them because there is a pretty good chance I am going to decide not to use that layer when I become unhappy with the work.
Instead of constantly keeping on top of your layers and groups while you are in the middle of designing, take the time to organize everything before you close the project out or take a break. This will avoid distraction while you are in the middle of a design hot streak and keep you from wasting time over-organizing early on. Generally when I get to a point where I have executed all of my ideas or I need to stop on a project I save the file then go back and name and structure all of my layers and resave. This way the makeup of your messy layers is still fresh in your head.

2) Mask Image Groups
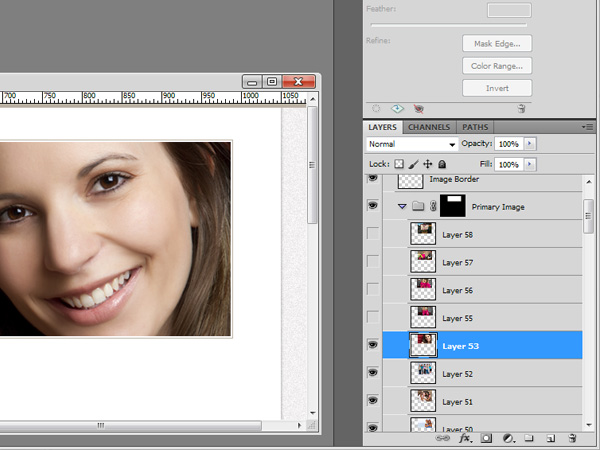
One of the most common and time consuming tasks I have on almost every project I do is cropping and framing additional images for a site. Often times I incorporate an area in my design for an image or several images that hold a similar place and the same style across different pages. Since we want new images on different pages going back and cropping, sizing, and styling these images can become a real pain. This rings especially true if you want to treat your images with a detailed border, shadow or other visual effect.
To avoid this routine in your project, simply keep a folder of the images that belong in this area of your project. Use a mask on this folder to ensure that all of your images are cropped the same. Use layers above and below the folder to apply borders or styles. Now all you need to do with your new images is drop them into the folder and drag them around until you are happy with the placement of the image subject. All of your sizing and styling is instantly taken care of. When it comes time to take the images online you can crop your canvas to the desired area and just start checking off layer visibility as you save away!

3) Recycle
No doubt you have been told about all of the things that you can do with your unused designs. Some say sell them off as templates, others say hang on to them and see if the work applies to another client down the road. Personally I dislike using a previous design for a new client, coming into a project with an existing design in mind is not the best way to provide your client with the best solution for them. However, this doesn’t mean you can’t still take advantage of work that you have done in the past.
Maybe you spent a lot of time on a detailed sidebar as a part of a design that you were really into but your client didn’t like. Now you have this entire design sitting around and we are hesitant to re-use the project as a whole. If we loved the detail work done on that old sidebar we can always pull it into a new project and make a few tweaks to make it blend beautifully with a new site. Just a few small changes to a group of layers can go a long way in providing a new look that hasn’t been done before while saving you all the time of starting from scratch all along.
Organizing your page elements into meaningful groups plays a huge role here. If I have two well organized Photoshop files I can simply move a group from one file into another and I have transferred a few hours of work instantly.
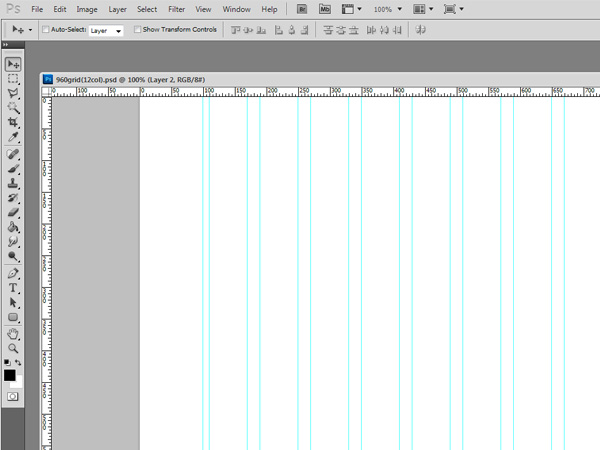
4) Use a Grid
Take advantage of grid systems early on as you build with Photoshop. I tend to use the 12 column 960 grid system for most of my design work but there is no right or wrong layout to use. Even if the final product is not going to be using the grid system CSS, starting with the same dimensions for most of my projects saves me a lot of time as I build them out later and allows me to quickly and easily re-use design elements like I mentioned earlier.
Pulling groups of layers from one file to another becomes dramatically easier when the given space between the two different designs is the same. Also the similarities in size and spacing will make your slicing and coding routine much smoother.

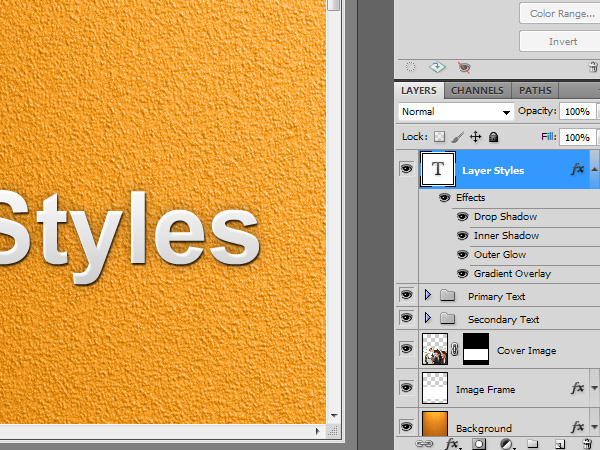
5) Stick with Styles
Layer styles are a great thing. They give us a pretty good level of flexibility with our layers and eliminate the need to produce additional layers in order to gain effects like shadows and gradients. Whenever I want to produce a particular look that I envision on a layer I try to get as far as I can with layer styles. This can greatly reduce the number of extra layers you have at the end of your project and it makes your style easy to copy over a wider array of page elements.

6) Know your Shortcuts
This one should be a given to anyone who uses Photoshop on a regular basis but knowing your key commands for common tasks is probably the biggest time saver of them all. It can be hard to teach an old dog new tricks, so I know that some of the people who read this will have been using Photoshop for years but are only taking advantage of a few key shortcuts.
Forcing yourself into the habit of using keyboard shortcuts after you have been clicking buttons and menus manually for several years can be a painstaking task and will no doubt slow you down for a little while as you build new habits. However, in the long run being able to navigate through the software with greater ease will pay off huge dividends not only in terms of time spent but also in how much easier it is to maintain a creative flow.

What are your Techniques?
What tips and tricks can you share to speed along work in Photoshop? Examining how other people approach software will always reveal some fun and interesting things!
Want More? Subscribe and We'll Deliver it to You.

 Subscribe to the RSS feed or to email updates, to get even more great content!
Subscribe to the RSS feed or to email updates, to get even more great content!












